Table of Contents
電気電子情報実験・演習第二: 情報可視化とデータ解析 (2017年度)
近年,ビッグデータなどで言い表されているように,大量のデータを扱う仕事や場面が増えています.このような状況においては単純に1つ1つの元データを見て何かを言い表すことは不可能です.そこでデータに隠された情報をより分かりやすい形に表現する技術,すなわち情報可視化,に大きな注目が集まっています.このような観点から,本実験では情報可視化技術を用いたデータ解析の基礎を学びます.具体的には,
- 情報可視化がデータ解析にもたらす効果を実感する,
- 基礎的な情報可視化技術を学ぶ,
- 設計された情報可視化技術の良し悪しを判断する方法を学ぶ,
- JavaScriptの情報可視化ライブラリであるD3を用いて,使用しているデータセットの情報可視化を実装する,
を目指しています.この実験の最終成果として,D3とオンライン上にあるデータセットを用いてオリジナルの情報可視化システムを作り,データにどのような関係性があるのか,どのような仮説が立てられそうか,を発表してもらいます.
この実験はユーザインタフェースの研究を行うための基礎的技術・経験を積んでもらうことも目的としています.このため,
- インタフェースデザインにおける重要なヒューリスティックスの理解と知識の習得,
- ユーザインタフェースのデザイン・開発プロセスの体験,
- インタラクティブなシステム開発におけるクイックプロトタイピングの実践,
- ソースコード管理システムであるgitとGithubの習熟(http://yatani.jp/teaching/doku.php?id=github:start),
を達成できるように授業が設計されています.
また本講義のホームページは日本語ですが,講義内で使用される資料はすべて英語です.授業に英語で参加することも歓迎です.
| 場所 | 243教室(2号館4階) 11/13は電気系会議室1A~1C(2号館3階),12/12は電気系会議室5(2号館10階) |
|---|---|
| 時間 | 13:00 - 16:40 (途中10分間程度の休憩あり) |
| 講義担当者 | 矢谷浩司 (koji “at-mark” iis-lab.org) |
| TA | 坂口達彦,三島潤平 (infovislab “at-mark” iis-lab.org) |
本実験の特徴
本実験では基礎的な知識と実際的な技術を学ぶため,実験の前半はセミナー形式のDesign Discussionsと実習形式のHands-on Tutorialsの2つを組み合わせた形式になっています.Design Discussionsでは,情報可視化に関する基礎と学術的な知識を学びます.例えば,可視化の基礎要素(大きさ,長さ,色など)に対する人間の認識能力,様々なデータの代表的な情報可視化手法などをカバーします.一方,Hands-on Tutorialsでは,Design Discussionsで学んだことをD3を用いたプログラミングで実装することにより,具体的な例を通した学習を行い,理解を深めます.
実験の後半はCapstone ProjectとしてD3とデータセットを用いて各自で情報可視化システムを構築します.Capstone Projectは基本的に2人ないし3名が協力して行うものとします.また,学生間での情報やアイデアの共有・相互協力は推奨されます.
本実験の採点方針
本実験では課題を通して評価が決まります.採点の大まかな枠組みは以下の通りです.
- Quick Review Assignments (25%): 第1回目から第5回目までの授業で出される課題(1~2時間程度で終わらせられる程度, 5% X 5)
- Capstone Project (75%): D3とオンライン上にあるデータセットを用いたオリジナルの情報可視化システムの設計と実装.最終レポートにはこのプロジェクトに関する報告が中心になります.
- Capstone Project Proposal (5%): ペーパープロトタイプによるプロジェクトの提案
- Individual Project Contributions (30%): GitHub上のコミットログに基づいたチーム個人の貢献度に対する評価(5% X 6)
- Project Presentation (20%): 構築したシステムとそれを用いたデータ解析結果のデモプレゼンテーション
- Project Final Report (20%): 完成したシステムとプロジェクト報告書の提出
この採点配分のうち,個人として採点されるものは50%(Quick Review Assignments #1から#4とIndividual Project Contributions),プロジェクトグループとして採点されるものは50%となっています.この採点配分により個人としてもグループとしても精力的に取り組めるように設計されています.
また本実験では成果物だけではなく,それに至るまでのプロセスを評価するため,Individual Project Contributionsのようにシステムの開発プロセスにおいてどれだけ貢献してきたか,も採点対象としています.
事前準備
本実験を受講する場合,以下の知識,経験,および実験機器があることを想定しています.
- 基礎的なプログラミング技術がある.HTMLと,CSS,JavaScriptに関する知識があればなお良し.
- D3(http://d3js.org/)を用いたプログラミング環境が利用できるノート型パソコンがある.OSに関しては問わないが,講義担当者はWindowsを使用する.(どうしても準備できない場合はあらかじめ講義担当者に連絡すること.)
- オンライン上のドキュメントを読める程度の英語力がある.なお,デモの実装やプレゼンテーションは英語で行うことを推奨する.
- gitおよびGitHubを使ったことがある.講義が始まる前までにアカウントを作成してください.基本的な使い方に関しては講義内でも説明します.
- slackを使うことができる.実験中のアナウンスやコミュニケーションはslackで行う予定です.
情報可視化やインタフェースに関する知識・経験の有無は問いませんが,あれば講義内容をより理解できます.
実験中は各自のコンピュータを使用します. 実験に使用するコンピュータは毎回持ってきてください. 学科で貸し出されているものでも自分のものでも構いませんが,プログラミングに必要な環境構築は自己責任です.
本実験を受講する前に,D3をダウンロードしておいてください. 今年度の実験では,バージョン4.2.6のD3を使用します.D3.jsはこちらからダウンロードできます.また,プログラミングをするためのテキストエディタとデバッグを行うためのウェブブラウザが必要になります.ブラウザとしてはFirefoxを推奨し,講義内でもFirefoxを用いたJavaScriptのデバッグ環境の説明を行います.Chromeでも可能ですが,以下に示す準備が必要になります.各自で準備できる場合に限り使用を許可します.
また本講義ではGitHub(https://github.com/)を利用します.登録は無料ですので,あらかじめ行っておいてもらえると授業内での手続きがスムーズになります.
Chromeを使用する場合
Chromeはセキュリティ上の理由によりhttpなどの特定のプロトコルに沿う場合に限り,外部のファイルを読み込むことができます.このためFirefoxのように単にhtmlファイルを開くだけではD3の挙動を確認できません.
そこでローカルにWebサーバを実行する必要があります.最も手軽な方法として,Chromeのextensionを使用するものがあります.
上記のextensionをインストール後,Chrome App Launcherから実行するとポップアップが現れます.ここから“choose folder”をクリックし,プログラムを行っているフォルダを選択して,http://127.0.0.1:8887/にアクセスすると,httpを通してローカルのファイルにアクセスするようになり,D3等の挙動を確認することができます.
他の方法でローカルにWebサーバを実行する方法もあります(ApacheやPythonを使う).どのような形であってもプログラムが実行可能な環境を作ることができればOKとします.
テキストエディタ
テキストエディタはどのようなものを使ってもらっても構いませんが,コードのハイライトや自動補完,自動インデントを備えているものがよいと思います.本実験では,AtomとSublime textを推奨していますので,ダウンロードして使ってみて下さい.
- Atom: https://atom.io/
- Sublime Text: http://www.sublimetext.com/
コミュニケーション
本実験では講義担当者やTA,他の学生さんとのコミュニケーションに主にSlackを用います.第1回目の講義でslackへの招待を行いますので,事前に使い慣れているといいかと思います.slackには以下のようなチャネルが用意されていますので,自由に使ってください.
- #general: 主に授業に関するアナウンスなどに使います.
- #qa: 講義担当者やTAに質問する時に使ってください.
- #tips: D3やJavascriptに関する便利な関数やAPIなど,プログラミングに関係する知識を共有するチャネルです.
- #great-infovis: よくできていると思った情報可視化システムのリンクを共有するチャネルです.
ただし,公休のような公的な申請に関してはメールでお願いします.場合によっては物理的な提出物を求める場合もありますので,講義担当者と事前によく相談してください.また#tipsや#great-infovisに大変積極的に参加している人に対しては追加の点を与える場合があります.
講義スケジュール
| 回 | 日程(第2実験) | 日程(第3実験) | 講義内容 | |
|---|---|---|---|---|
| 第1回 | 10/23(月) | 11/20(月) | [Design Discussions] | 情報可視化とデータ解析とは?・人間の視覚的認識能力 (PDF) |
| [Capstone Project] | Capstone project概要,チームメイト探し,GitHubの使い方講習 (PDF) |
|||
| [Hands-on Tutorial] | D3の基礎,データ読み込み,基本的なグラフの実装 (PDF, basics.html, data_basics.csv) |
|||
| [Deliverable] | Hands-on Tutorial #1の実装結果,チームセットアップ,GitHubリポジトリセットアップ |
|||
| 第2回 | 10/24(火) | 11/21(火) | [Design Discussions] | 時系列データを可視化する技術とその例 (PDF) |
| [Capstone Project] | プロジェクトブレインストーミング,既存システムの調査 (PDF) |
|||
| [Hands-on Tutorial] | Hans Roslingのグラフの実装 (PDF, scatter_plot.html, nations.json) |
|||
| [Deliverable] | Hands-on Tutorial #2の実装結果,プロジェクトの候補になる大まかなアイデア,印象に残った可視化システムの紹介(1人1~2分程度) |
|||
| 第3回 | 10/26(木) | 11/27(月) | [Design Discussions] | 地理情報を組み合わせた情報可視化技術 (PDF) |
| [Capstone Project] | デザインスケッチ,Paper prototype作成 (PDF) |
|||
| [Hands-on Tutorial] | 地図とデータを組み合わせた可視化技術の実装 (PDF, topojson.js, japan.html, japan.topojson, japan_population.json, us-counties.topojson, us_unemployment_rate.csv, us-county-names.csv) |
|||
| [Deliverable] | Hands-on Tutorial #3の実装結果,Paper prototypeの完成 |
|||
| 第4回 | 10/30(月) | 11/28(火) | [Design Discussions] | ツリー・ネットワークグラフとその応用例 (PDF) |
| [Capstone Project] | Paper prototypeを用いたpeer review,デバッグ用の一時的なデータセット用のデータ収集,整理 (PDF) |
|||
| [Hands-on Tutorial] | ネットワークグラフ(force-directed graph)の実装 (PDF, network.html) |
|||
| [Deliverable] | Hands-on Tutorial #4の実装結果,システム実装方針完成,一時的なデータセットの完成(100件程度のデータ) |
|||
| 第5回 | 10/31(火) | 11/30(木) | [Design Discussions] | テキスト情報の可視化 (PDF) |
| [Capstone Project] | システム実装,データセットの拡充 (PDF) |
|||
| [Hands-on Tutorial] | チームで協力してD3の公式サイトの例に機能を追加(https://github.com/d3/d3/wiki/Gallery) |
|||
| [Deliverable] | Hands-on Tutorial #5の実装結果,システム実装一部完成,500~1000件程度のデータセット | |||
| 第6回 | 11/2(木) | 12/4(月) | [Design Discussions] | 情報可視化システムにおけるインタラクションデザイン (PDF) |
| [Capstone Project] | システム実装,データセットの拡充 |
|||
| [Deliverable] | アルファバージョン完成(大枠のみ完成しているバージョン),数千件程度のデータセット | |||
| 第7回 | 11/6(月) | 12/5(火) | [Design Discussions] | よい情報可視化とは? (PDF) |
| [Capstone Project] | システム実装,データセットの拡充 |
|||
| [Deliverable] | ベータバージョン完成(少し動かせるバージョン),数千件以上のデータセット | |||
| 第8回 | 11/7(火) | 12/7(木) | [Capstone Project] | ベータバージョンを用いたpeer-review,システム実装 (PDF) |
| [Deliverable] | システムの修正方針確認 | |||
| 第9回 | 11/9(木) | 12/11(月) | [Capstone Project] | 最終のデバッグ,プレゼンテーション計画・準備 (PDF) |
| [Deliverable] | デモができるバージョン完成 | |||
| 第10回 | 11/13(月) | 12/12(火) | [Capstone Project] | デモプレゼンテーション(PDF) 11/13は電気系会議室1A~1C(2号館3階),12/12は電気系会議室5(2号館10階) |
| [Deliverable] | デモプレゼンテーション | |||
| 最終 | 11/27(月) 12:59 | 12/26(火) 12:59 | [Deliverable] | Final Project Report提出期限 (最終レポートテンプレート) |
Quick Review Assignments
Quick Review Assignments (QRA)は各Design DiscussionsやHands-on Tutorialで学んだことを復習し,知識を身に見つけることを目的としています.各QRAは実験時間内に完了できる程度の内容で,講義担当者やTAがその場で確認します.例えば,hands-on tutorialで勉強したコードに更なる改良を加えるなどです.評価は以下のような基準で行われます.
- 5点(満点): 要求された課題を全て満たしている.
- 3点: 要求された課題を一部満たしている.
- 1点: 実験中に示された例を実装できたが,課題を終えていない.
- 0点: 実験中に示された例を全く実装できていない.欠席.
当日出席をしていた場合,その次の授業内で再度提出する(講義担当者やTAに見せる)機会が与えられます.この場合は再提出時の完成度に応じて点数が更新されます(例えば授業中は課題を終えることができなかったが,次の講義ではすべての課題を終えて再提出した場合は,3点から5点に変更).
Capstone Project
Capstone Projectでは,本実験で学んだことをベースにして,オリジナルの情報可視化システムを構築します.学術的な新規性は必須ではありませんが,本実験で示した実装例から比較して大きく違うもの,独創性のあるもの,あるいは有用性の高いものである必要があります.Capstone Projectは原則として2名ないし3名が協力して行うものとします. これ以外のチーム構成を行う場合は講義担当者に事前に相談してください.また,学生間での情報やアイデアの共有・相互協力は推奨されます.
実装に際してはD3とHands-on Tutorialで使用したライブラリのみ用いることを可とします. ただし,D3のAPIをそのまま利用しただけのものや,インターネット上にあるサンプルコード等に小規模の変更を加えただけものは課題を提出したと認められず,デモプレゼンテーションも含めて自動的に0点となります.自分自身が書いたコードが大部分を占めるようでなければなりません.もしそれ以外のライブラリを使うことが必須である場合は,講義担当者やTAに相談してください.また,jQueryやAngularJSなど可視化部分に直接関連しないようなライブラリは必要に応じて使ってもらって構いませんが,こちらも講義担当者やTAに事前に相談してください.
構築するシステムはインタラクティブである必要があります. 例えば,フィルタリング(データの一部だけを選んで表示する),ソート(様々な基準で可視化できる),可視化方法の変更などが挙げられます.高機能である必要はありませんが,扱っているデータを解析するうえで役に立つであろう機能を実装してください.
システムが扱うデータのサイズは最低でも数千件程度を目標としてください. 「件」の定義に関してはある程度あいまいに扱いますが,システムで使用されているデータのサイズが明らかに大きくない場合は減点となります.また多少データサイズが大きくなっても扱えるようにシステムを実装してください.
評価としては見た目の良さよりも,与えられたデータセットに対して適切な可視化手法を使っているか,データからいろんな知見を読み解くことに役に立っているか,システムがプログラマや専門家ではなくても使うことのできるものか,という点を重視します.過度に見た目にこだわるのではなく,ユーザにとって面白い情報が提示できるようなシステムを目指してください.また,マニュアルやヘルプがなくともユーザがシステムを十分に使えるようにデザインを工夫してください.
データセットはオンライン上にあるものを利用して構いません.あるいは自分で別途プログラムを書いて集めてきても構いませんが,データの信頼性が保たれていることを確認してください.データセットがないからと言って,自分で偽のデータを作ることは禁止です.実装するシステムはある特定のデータセットに対してのみ問題なく作動することを前提としてよいこととします.すなわち,ある1つのcsvファイルを読み込んで,そのデータに対して情報可視化を行うものでよいということです.あるいは,自分でデータを集める場合はある程度限られたデータサイズでよいということです.例えば,レストランのレビューを可視化するようなシステムの場合,既存のウェブサイトで公開されている全てのレストラン情報に対して構築するシステムが動作する必要はありません(無論,動作するのであればさらによい).
プロジェクトのアイデアとしては以下のようなものが挙げられますが,本実験に関係する限りは他のテーマも大歓迎です.Capstone Projectはチームでの作業で実験の時間内(20時間程度 X チームの人数)に終わらせることができる程度の大きさのプロジェクトを想定しています.チャレンジングなものに取り組んでも構いませんが,確実に終わらせることができるものからまず始めて,進捗状況を見て徐々にシステムを大きくしていくように心がけてください.
- 日本のある1年の気候や環境を可視化するシステム(例えば,最高気温,降水量,降雪量,PM2.5の量など)
- いつくかの国の経済指標を比較できるシステム
- 長い文章のキーワードや言葉の関係性,物語の登場人物の関係性を可視化するシステム
- 英語における単語の共起関係を可視化するシステム
- レストランの評価が地域や時間でどのように変化したかを可視化するシステム
- 俳優やタレント,アニメのキャラクターの共演関係や人気度を可視化するシステム
- 音楽の様々な情報を可視化し,楽しい音楽鑑賞を支援するシステム
- ニコニコ動画のコメントやタグを解析するシステム
- データセットから外れ値(明らかにパターンから外れているデータ点)をインタラクティブに除き,簡単な統計解析(例えば,線形回帰)を行うシステム
- ファッションにおけるカラーコーディネートの変化を可視化するシステム
- ソーシャルネットワーク上のつながりやコミュニケーションを可視化するシステム
- スポーツの勝敗情報や,選手の成績を比較できるようにするシステム
- 選挙結果や得票数の推移を可視化するシステム
- 街の混雑状況やレストランの人気度を可視化するシステム
情報可視化システムの例
D3のギャラリーには非常に良い実装例がいくつもあります.アイデアを1つに絞る前に,どんな可視化技術を使っているか,どんなデータセットを使っているか,そしてどんな知見を伝えようとしているかを綿密に調査してください.以下に私が個人的に面白いと思ったものを挙げます.
- See the State of The Union address minute by minute on Twitter: http://twitter.github.io/interactive/sotu2014/#p1
- How People Like You Spend Their Time http://flowingdata.com/2016/12/06/how-people-like-you-spend-their-time/
- The World’s 200+ Unicorns, in One Giant Map http://www.visualcapitalist.com/worlds-200-unicorns-map/
- All fights from Dragon Ball Z http://www.datasketch.es/january/code/nadieh/
- Monday, 8 A.M.: Time to Have a Baby https://www.scientificamerican.com/article/monday-8-a-m-time-to-have-a-baby/
- Mountains out of Molehills http://www.informationisbeautiful.net/visualizations/mountains-out-of-molehills/
- Baseball’s Upward Trend Is Leaving Some Players Grounded https://www.nytimes.com/interactive/2017/07/09/sports/baseball/BASEBALL-LAUNCH-ANGLE.html?smid=pl-share
- A Day in the Life of Americans http://flowingdata.com/2015/12/15/a-day-in-the-life-of-americans/
- BeerViz http://seekshreyas.com/beerviz/
- Norse http://map.ipviking.com/
- Music Timeline http://research.google.com/bigpicture/music/#
- At the Democratic Convention, the Words Being Used http://www.nytimes.com/interactive/2012/09/04/us/politics/democratic-convention-words.html
- At the National Conventions, the Words They Used http://www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html
- Earthquakes in Chile since 1900 http://pnavarrc.github.io/earthquake/
- Eurozone Crisis http://www.larsko.org/v/euc/
- Interactive choropleth of life expectancy http://bl.ocks.org/karmi/raw/2366285/
- Visualizing San Francisco Home Price Ranges http://www.trulia.com/trends/vis/pricerange-sf/
- Baby Names in England & Wales http://names.darkgreener.com/#
- US Budget spending http://philogb.github.io/budgetvis/
- Le spese amministrative in Italia dal 2002 al 2008: http://www.visup.it/misc/workshop/index.htm
データセット
データセットとしては以下のようなものが利用できますが,一般に公開されているデータであればどのようなものを用いても構いません.
- 総務省統計局データ: http://www.stat.go.jp/data/guide/download/
- 消費者物価指数(CPI)結果: http://www.stat.go.jp/data/cpi/1.htm
- 気象庁 過去の気象データ: http://www.data.jma.go.jp/gmd/risk/obsdl/index.php
- ニコニコデータセット: http://www.nii.ac.jp/cscenter/idr/nico/nico.html
- US Open Data: https://www.data.gov/open-gov/
- New York Open Data: https://nycopendata.socrata.com/
- European Union Open Data Portal: https://open-data.europa.eu/en/data/
- N-grams data from Corpus of Contemporary American English (COCA): http://www.ngrams.info/download_coca.asp
- Uber Movements: https://movement.uber.com/cities?lang=en-US
クローラー
データセットを構築する際,各種サービスのAPIを使うほか,自分自身で収集する方法があります.このようなオンライン上の情報を収集してくるシステムをクローラーと呼んでいます.
- Python 3 で Webクローリング & スクレイピング 初心者まとめ: https://qiita.com/HirofumiYashima/items/42494c78962c75c6c1cd
- スクレイピングとD3.jsによる可視化(その1): https://qiita.com/deaikei/items/80348b8550d3c7ba6321#_reference-64c28303f04168ed197e
またこのようなクローラーを運用したり,データを蓄積したりするために,Azureサービスへのアクセスを提供します.もしAzureサービスを利用したい場合には講義担当者に相談してください.
ペーパープロトタイプ
授業においてペーパープロトタイプを制作します.授業内でも説明しますが,自主的にいろいろとペーパープロトタイプの例を見て,インタラクティブなプロトタイプを作ってください.以下にペーパープロトタイプの面白い例を挙げます.
- Hanmail Paper Prototype: https://www.youtube.com/watch?v=GrV2SZuRPv0
- Runsil - Games Paper Prorotype: https://www.youtube.com/watch?v=x48qOA2Z_xQ
- Example Usability Test with a Paper Prototype: https://www.youtube.com/watch?v=9wQkLthhHKA
- Paper Prototyping Blood Test Kiosk: https://www.youtube.com/watch?v=_g4GGtJ8NCY
- Game Design Fundamentals - Game Paper Prototyping: https://www.youtube.com/watch?v=k-nfWQLmlMk
- Paper Prototype Demonstration - Angry Birds Mobile App Redesign: https://www.youtube.com/watch?v=pvg8GpdQZSQ
- Wizard of Oz - Paper Prototype: https://www.youtube.com/watch?v=n-ErHPCvcDU
- IS Assignment 1 - Paper Prototype Visualization Graph: https://www.youtube.com/watch?v=Iog4S9xTgck
- Paper Prototype - Graph Visualisation: https://www.youtube.com/watch?v=XPUKmRFB6-w
- IS3 - Paper Prototype: https://www.youtube.com/watch?v=c46iytvV_Nk
過去のプロジェクト
これまでのCapstone Projectで作成されたシステムのビデオをまとめたものです.是非参考にしてみてください.
2016年度
2015年度
Capstone Project Proposal
第3回の講義終了後,各チームはプロジェクトの提案を行います.この提案は授業中に制作したペーパープロトタイプを利用して行います.具体的には,
- これから作るシステムの概要
- ペーパープロトタイプを使ったシステムの動作例
をビデオにて説明してください.Capstone Project Proposalの採点基準は以下の通りです.
- 提案されているシステムの面白さ,有用性,実現可能性[3点]: システムが完成したとして面白い知見を得られる可能性が高いか,有用な知識が得られそうか.実験期間内に実現可能なプロジェクトであるか.プロジェクトの規模が大きすぎたり,小さすぎたりしないか.
- ペーパープロトタイプの出来[2点]: 制作されたプロトタイプは提案されているアイデアをよく表現しているか.
ビデオは長くても5分程度で,100MBを超えないようにしてください. ビデオの撮影には自分の持っている携帯電話やPCに付いているカメラなどを利用してください.撮影されたビデオは高解像度でなくても構いませんが,写っているものが見てとれるように撮影をしてください.また,字幕やエフェクトなどの編集は必要ありません.説明のナレーションはビデオを撮影しながら行ってください.
提案ビデオの提出期限は当日の23:59です.提出はリポジトリに“CPP”というディレクトリを作成し,GitHub上にpushして行ってください. 与えられたリポジトリにpushできることを事前に確認しておいてください.GitHubに関するトラブルはTAまで問い合わせてください.GitHub経由以外での提出は原則として認められません.
Individual Project Contributions
第4回目から第9回目までの6回は提案したシステムの実装や必要なデータセットの構築を行います.この間はどの程度プロジェクトに貢献したかをGitHubのcommitログを元に評価をします.このIndividual Project Contributionsは以下のような採点基準で評価されます.
- 5点: 採点期間に対してcommitの数・内容が十分,もしくは期待以上にあり,プロジェクトに大きく貢献していると見受けられる.
- 3点: 採点期間に対してcommitの数・内容がある程度認められ,プロジェクトに貢献していると見受けられる.
- 1点: 採点期間に対してcommitの数・内容が不十分であり,プロジェクトにあまり貢献していないと考えられる.
- 0点: commitの数・内容が全く,もしくはほとんどなく,プロジェクトに貢献していないと考えられる.
評価はリポジトリにpushされているmasterブランチに対して行います.また,各講義日の23:59を各回の締切とします. 必ずこの時間までにpushと必要に応じてmergeを行ってください.複数人が同時に作業をしているとconflictを起こすこともあります.締切前にだけpushが集中するようなことがないようにして,締切直前でconflictが発生しないように気をつけてください.具体的な採点期間は以下の通りです.
- 1回目のIPC: 第3回目の講義翌日から第4回目の講義当日23:59まで.
- 一時的なデータセットの完成度やそれを完成させるためのスクリプトやツールの作成に関する貢献に対して主に評価.
- 2回目のIPC: 第4回目の講義翌日から第5回目の講義当日23:59まで.
- システム実装要件の明確化,システム実装状況,データセットの拡充度合いに関する貢献に対して主に評価.
- 3回目のIPC: 第5回目の講義翌日から第6回目の講義当日23:59まで.
- システム実装状況,データセットの拡充度合いに関する貢献に対して主に評価.
- 4回目のIPC: 第6回目の講義翌日から第7回目の講義当日23:59まで.
- システム実装状況,データセットの拡充度合いに関する貢献に対して主に評価.
- 5回目のIPC: 第7回目の講義翌日から第8回目の講義当日23:59まで.
- システムの修正方針の明確化,システム実装・修正状況,データセットの拡充度合いに関する貢献に対して主に評価.
- 6回目のIPC: 第8回目の講義翌日から第9回目の講義当日23:59まで.
- システム実装・修正状況に関する貢献に対して主に評価.
評価はcommitの数だけではありませんので,注意してください.不自然にcommitの数が多いものは減点の対象となり得ます.ある程度意味のあるまとまりで(例えば,1つの機能とか1つの関数など)commitするようにしてください.ですが,1つのcommitが大きすぎる(多くの変更が1つのcommitに含まれている)のは望ましくないので,多少細かくcommitするのは問題ありません.またcommitはコードの変更に限る必要はありません.例えば新しいデータセットを作ったり,それを作るためのコードを書いたりした場合にも積極的にcommitしてください.プロジェクトに関係するようなファイルやデータは全てリポジトリに置いてもらって構いませんので,自分がやったことがあればcommitをするようにしてください.ただし,project proposalの提出など,システムの開発に関係しないcommitに関しては採点の対象となりません.
またcommitはコードの追加や変更だけに限る必要はありません.例えば,データセット内のデータの追加,システムのデザインのスケッチ,既存システムのサーベイ結果,などプロジェクトに関連するものは採点の対象となります.しかし,採点の重みはプロジェクトの進行に応じて変わります.例えば,既存システムのサーベイ結果は最初の方ではある程度の重みを持ちますが,プロジェクト後半では重要視されません.一般的には,プロジェクトの前半では,実装だけでなく,データセットの拡充や整理,インタフェースデザインのスケッチ,サーベイ結果の要約,なども積極的に採点されます.一方,プロジェクト後半では,システムの実装やバグの修正に重きが置かれます.
commit時のコメントも重要です. どんな実装や変更を行ったのか,TAが一見してわかるように,簡潔かつ丁寧に記述してください.commit時のコメントが欠けている,あるいは不明瞭なものは減点の対象となり得ます.
IPCはチーム全体ではなく,チームメンバーごとに評価されます. 作業量が少なすぎる場合には上記に示したように大幅な減点となりますので,チームにしっかり貢献をしてください.
Project Presentations
第10回目においてはCapstone Projectの成果をデモ形式で発表してもらいます.デモは全体で2時間半~3時間程度を予定しています.
Demo Madness
デモ発表開始前に自分たちが作ったシステムを各チームに30秒で紹介してもらいます.Madnessのフォーマットは以下の通りです.
- 発表時間は30秒(30秒でプレゼンテーション打ち切り)
- スライドは1枚のみ使用可能(使用しなくともよい)
- スライドのアスペクト比は4対3とすること.
- アニメーションや音声,ビデオはいれないこと.
- ファイル形式はPDF.
- デモ発表前日23:59までにTAにslackで送信すること.
- ファイルサイズが大きいものは,Githubやクラウドサービスを利用して送ること.
- 発表人数はチームで決めてよい(全員でも1人でもOK)
Madnessは必ず参加してください.参加していないチームは自動的に5点減点となります.
Demo Presentation
デモの中では以下の点に関して説明してください.システムのデモは自分たちのPCで行ってください.PC用の電源は講義担当者側で用意します.
- プロジェクトの背景と理由: どういう経緯でこのプロジェクトをするに至ったか,このシステムがどのように有益であると考えたか,何を実現しようとしたのか.
- システムのデモ: その場でシステムが動いていることを示す.想定される使われ方とともにシステムの機能を紹介する.
- システムを使用して得られた面白い知見: データセットに含まれる情報で,システムを使ってみて初めてわかったこと,思っていたことと違っていたこと.
- システムのデザイン: 可視化方法に対する理由,利点.ほかの考えうる方法と比べてよいところはどこか.
この課題ではシステムの完成度だけではなく,プレゼンテーション自体の完成度を評価します.具体的な評価基準は以下の通りです.
- 発表・デモ内容[12点]: 話に一貫性があり論理的に飛躍した点がないか,内容が細かすぎず聴衆を引き付けるものであったか.システムがエラーなく動いているか,聴衆が惹きつけられるデモを行っているか,わかりやす例を取り入れながらデモを行っているか.
- 質疑応答[8点]: 質問に対して適切かつ簡潔に答えられているか.
評価は講義担当者とTAの計3名で行い,その平均値が最終的にチームに与えられる点数となります.
デモはチーム全員で行う必要はありません.時間内で分担して,ほかのチームのデモも見れるようにしてください.そのためにもチーム全員が同じデモをできるように準備を行っておいてください.
Best Demo
各学生は,最もよかった他のチームのデモに1票投票ができます.デモ時間内で他のチームのデモを積極的に見てください.デモ発表にはIIS Lab(矢谷研究室)のメンバーも見学者として参加し,彼らには3票与えられます.これらの票の獲得数の多い順にBest Demoを選出し,選ばれたチームには追加の点を与えます.この点数は最終の成績にボーナスとして加えられます(ただし合計が100点を超えた場合は100点に切り下げ).同率のチームが複数いる場合には追加点の調整をしたうえで賞を与えます.
- Gold Demo (票獲得数1位): 追加点として10点
- Silver Demo (票獲得数2位): 追加点として5点
- Bronze Demo (票獲得数3位): 追加点として2点
Final Project Report
最終レポートでは今までのPMRで報告されてきたことをまとめるとともに,システムのソースコードとデータセットを提出してもらいます.プロジェクトの評価は最終的に提出されたシステムに対して行われるため,最後の授業以降に変更を加えても構いません(より高い点数を取るためにむしろ推奨されます).
最終レポートでは,
- ソースコードとデータセット一式
- デモビデオ
- プロジェクト報告書(テンプレート)
- 「表紙(本文無し)」と「報告書提出票」(2号館4階411号室にチームのメンバー1人ずつが提出)
を提出してもらいます.ソースコードとデータセット一式に関してはGitHub上にすでにpushされているものとし,以下ではそれ以外の提出物に関して説明します.
デモビデオは3~5分程度の長さで,100MB以下のサイズにしてください(GitHubにpushできなくなってしまうため).デモビデオはスクリーンキャプチャを用いて撮影し,字幕で説明をつけてください. ビデオは特に高解像度でなくてもかまいませんが,システムのデモの様子がはっきりとわかるようにしてください.また,どうしてもビデオのサイズが100MBを超えてしまう場合はあらかじめTAに相談をして提出方法を確認してください.
表紙と報告書提出票以外はすべてGitHub上で提出してください.リポジトリ内に“FPR”というディレクトリを作成し,そのディレクトリ内に提出すべきファイルをpushしてください. ただし,ソースコードとデータセット一式に関してはすでにGitHub上でpushされているもので構いません.
Final Project Reportの提出期限は12:59です. 2号館4階411号室に「表紙(本文無し)」と「報告書提出票」を各メンバー全員が時間内に提出してください.それ以外のものは自分のチームのリポジトリのmasterブランチにpushされていることを確認してください.採点はmasterブランチに存在するものに対して行われます.
Final Project Reportとシステムの評価は以下の基準に沿って行われます.
- 独創性[8点]: 既存のシステムにないデータを扱っているか,ほかのサイトやシステムでは見られない情報を可視化しているか,独自のデザインや切り口で可視化を実現しているか.
- インタラクションのデザイン[6点]: ユーザが知見を得るために必要なインタラクティブな機能を備えているか,インタラクションの可用性(usability)に問題がないか,専門的な知識を持たないユーザでもマニュアル等を特に必要とすることなくシステムを利用できるか.
- 可視化のデザイン[6点]: 可視化手法が適切であるか,ユーザにとって有益な情報を示せているか,ユーザが一目見てシステムが何を表示しているのかわかるか.
これらに加えて,ビデオの見やすさ,レポートの読みやすさを減点法で採点します.提出されたビデオのデモがわかりにくい,レポートの内容が不十分などの場合には,それに応じた点数が減点されますので注意してください.
最終回のスライド(PDF)にもいくつか細かな指示がなされていますので,必ず目を通してください.最終レポートはチームのメンバー全員で協力して仕上げてください.
ツール・ヘルプドキュメント等
GitHub
本実験ではCapstone ProjectにGitHubを利用します.プロジェクトに関する提出物は基本的にGitHub経由で行います.またcommitの数,内容も成績の採点に含まれるため,あらかじめGitHubの基本的な使い方に慣れておくようにお願いします.こちらのページにGitHubに関する説明があるほか,インターネット上に様々なチュートリアルがありますので,自分で使い慣れておいてください.
- 学生のための卑近な git・GitHub 入門(先輩TAによるドキュメント) https://qiita.com/showmeear/items/ee61984089445e52f794
JavaScript,HTML,CSS
本実験ではプログラミング言語としてJavaScriptを使用します.またそれに付随して,HTML,CSSを使うことになります.本実験を受けるにあたってこれらに関する前提知識は必須ではありませんが,ある程度自習してもらうことを想定しています.以下のようなリソースを利用するなどして勉強してください.
- C 言語しか触ったことない人向け JavaScript 入門(先輩TAによるドキュメント) http://ttmmjm.hatenablog.com/entry/2016/11/17/141715
- w3schools: http://www.w3schools.com/
- ドットインストール JavaScript入門: http://dotinstall.com/lessons/basic_javascript_v2
- JavaScript入門: http://www.ajaxtower.jp/js/
- JavaScript tutorial: https://javascript.info/
SVG
SVGに関しては講義内であまり深く扱いません.各自で勉強して応用することを想定しています.
- SVG要素の基本的な使い方まとめ: http://www.h2.dion.ne.jp/~defghi/svgMemo/svgMemo.htm
- SVG Tutorial: http://www.w3schools.com/svg/
データ前処理
データセットに不備がある,一貫性がないなど,なんらかの修正等が必要な場合,Open Refineなどのツールを利用してもよいこととします.ただし,それらを利用した場合にはレポート内にてどのような前処理を行ったかを明記してください.
- Open Refine: http://openrefine.org/
大量データの読み込み
大きなファイルを読み込む際にはコードの書き方や書き順に注意が必要です.特にd3.csvやd3.jsonの外部(それらの後)に書いてある処理はこれらの関数が完了してから(データを読み切ってから)行われると決まったわけではありません.そこで,処理を明示的に逐次的にする必要があります.単純には以下のホームページの“Handling Data Loading Errors”という項目にもあるように,全てd3.csvやd3.jsonのコールバック関数の中に含めてしまうやり方があります.
あるいは,queue.jsなどを利用する方法もあります.
- queue()を使おう: http://daily.d3js.info/?p=587
- How do I ensure D3 finishes loading several CSVs before javascript runs?: http://stackoverflow.com/questions/13425987/how-do-i-ensure-d3-finishes-loading-several-csvs-before-javascript-runs
Topojson
地図作成に必要なTopojsonは以下にありますが,必要に応じて他のリソースを使用しても構いません.ただしどこから入手したか,レポート内で明記してください.
- TopoJSON library: https://github.com/mbostock/topojson (topojson.js)
- World map: https://github.com/mbostock/topojson
- Japan map: https://github.com/dataofjapan/land
なお地理データからTopoJSONを自作する方法もありますが,Linuxベースのシステム(macを含む)でないと作業は少し大変です.
- D3.jsとTopoJSONで地図を作る: http://ja.d3js.node.ws/blocks/mike/map/
- Let's Make a Map: http://bost.ocks.org/mike/map/
- MapShaper: http://www.mapshaper.org/
- 国土交通省 国土数値情報 行政区域データ: http://nlftp.mlit.go.jp/ksj/gml/datalist/KsjTmplt-N03.html
自然言語処理
自然言語処理が必要な場合,PythonのNLTKをはじめとして様々なツールがあります.しかし,他言語で実装されているので1つのシステムにするには労力(特に環境構築)が必要となります.本実験においてはこれらツールを使用して必要なデータを前処理し,データファイルとして出力しておき,情報可視化システムではそのファイルを読み込んで表示する,というもので構いません.ただしこれらツールをうまく導入し,インタラクティブに文章を処理,可視化できる場合は大きな加点とします.各ツールの使い方等は講義では紹介せず,個人で勉強してもらうことを前提にしています.
- Python NLTK: http://www.nltk.org/
- 映画「The Social Network」の脚本をNLTKで解析して遊んでみた: http://d.hatena.ne.jp/mickey24/20110212/nlp_with_the_social_network
- The Stanford Parser (Part-of-Speech tagger): A statistical parser: http://nlp.stanford.edu/software/lex-parser.shtml
- Chasen (日本語形態素解析): http://chasen-legacy.sourceforge.jp/
- TextRazor: https://www.textrazor.com/
教科書・参考資料
本実験では指定の教科書はなく購入の必要はありませんが,Scott Murrayの“Interactive Data Visualization for the Web”がD3に関する基本的なプログラミング方法を詳しく解説しており,薦めています.英語版のPDFはオライリー社のホームページより無料でダウンロードできます.
また,Scott Murrayはオンラインのチュートリアルも公開しており,上記の本に比較的準拠した内容になっています.
その他インターネット上にて様々なチュートリアルや解説,プログラミング例を見つけることができます.以下にその例を挙げておきます.
またInformation Visualizationの一般的なトピックをカバーする本として,Colin WareやEdward Tufteの本を推奨していますが,購入の必要はありません.工学部2号館内にある図書館でも閲覧することができます.
- Ware, C. (2013). Information visualization: perception for design. Elsevier.
- Tufte, E. R. (1990). Envisioning information. Graphics Press.
- Tufte, E. R. (2006). Beautiful evidence. Graphics Press.
本実験ではペーパープロトタイピングを行います.具体的な方法に関しては授業内で説明を行いますが,参考書としては以下のものを薦めます.
- Greenberg, S., Carpendale, S., Marquardt, N., & Buxton, B. (2011). Sketching user experiences: The workbook. Elsevier.
情報可視化システムでは色を様々な情報に利用しますが,その際に考えておくべきポイントをまとめた資料として以下の論文があります.
- Few, S. (2008) Practical Rules for Using Color in Charts. http://www.perceptualedge.com/articles/visual_business_intelligence/rules_for_using_color.pdf
HCIに関して一般的な教科書としては以下のものがあります.
- Alan, D., Janet, F., Gregory, A., & Russell, B. (2004). Human-computer interaction. England: Pearson Education Limited.
- Preece, J., Sharp, H., & Rogers, Y. (2015). Interaction Design-beyond human-computer interaction. John Wiley & Sons.
この実験は主に海外の学部生向けInformation visualizationのコースを参考にして構成されています.参考までにそれらのコースのホームページを以下に記載します.これらホームページには学生が行ったプロジェクトも掲載されているものがあります.本実験でもそれらプロジェクトを参考にして構いません.ただしそのままコピーしたものや,少しだけ変更したもの(例えば,データセットだけを変更したもの)は認められず,剽窃とみなされる可能性があります.
- CS171 Visualization at Harvard University. http://www.cs171.org/#!index.md
- Info247 Information Visualization and Presentation at UCB. http://www.ischool.berkeley.edu/courses/i247
- CS7450 Information Visualization at Georgia Tech. http://www.cc.gatech.edu/~stasko/7450/
- HCDE411 Information Visualization at University of Washington. http://faculty.washington.edu/aragon/classes/hcde411/w13/
- CS448B Visualization at Stanford. http://www.graphics.stanford.edu/courses/cs448b-04-winter/
Academic Misconduct
剽窃や不適切な引用,改竄などはAcademic Misconductとして重い処分を受けます.本実験ではアイデアや実装に関してoriginalityを不正に高めるような行為を特に厳重に処罰します.例えば,
- インターネット上にあるライブラリやサンプルのソースコードを引用することなく用いた,
- 他人の書いたソースコードを無断かつ引用なしに転用した,
- データセットの元となるサイトの情報を隠して自分たちが作ったように見せた,
- ほかの学生が書いたコードやデータセットを無断で使用した,
- プレゼンテーションが見栄え良くなるように,データセットの内容を根拠なく変更した,
などが挙げられます.特に重大なAcademic Misconductが発見された場合,その影響度の大きさに応じて以下の罰則を与えることになります.
- 不正が見つかった課題を不採点(0点扱い,既採点の場合は採点取り消し),
- 今までに提出されたすべての課題を不採点,
- 今までに提出されたすべての課題を不採点,かつ以降の課題提出を認めない.
レポートやソースコードは誤解の生じないように十分注意して作成・管理してください.
Published Projects
今年度受講してくださった学生さんの内,システムを公開してくれた方がいらっしゃいます.そのシステムを以下にご紹介します.どれでも大変素晴らしい出来のシステムですので,御覧ください.
EmojiVision [ベストデモ受賞作品]

https://emojivision.azurewebsites.net/
1年分の全世界のツイートから絵文字だけを抜き出し可視化したもの.Visualizing use of emoji in tweets all over the world for one year.
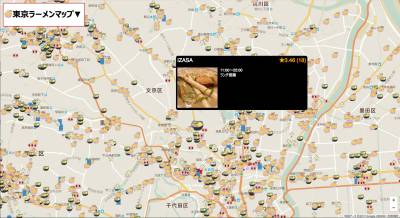
東京ラーメンマップ

http://tokyo-ramen-map.herokuapp.com
東京のラーメン店を地図上に可視化.A visualization of ramen places in Tokyo.
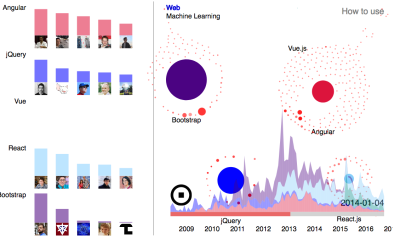
GitHub Committer Visualizer [ベストデモ受賞作品]

http://github-commiter-vis.azurewebsites.net/
GitHubの代表的なリポジトリのコミッターの数や推移を可視化.Visualizing behavior of committers in representative repsitories in GitHub.
